The App V1
3 years ago today we launched the MVP of Components AI. It featured 3 components: color, two color gradients, and striped gradients. It was far away from our grand vision - but we found that they were useful for people and gave us something we could build and validate in public. We’ve been chipping away steadily since then at building a computational design platform that can enable more people to tap into the creative potential of the web and the browser as a rendering engine.
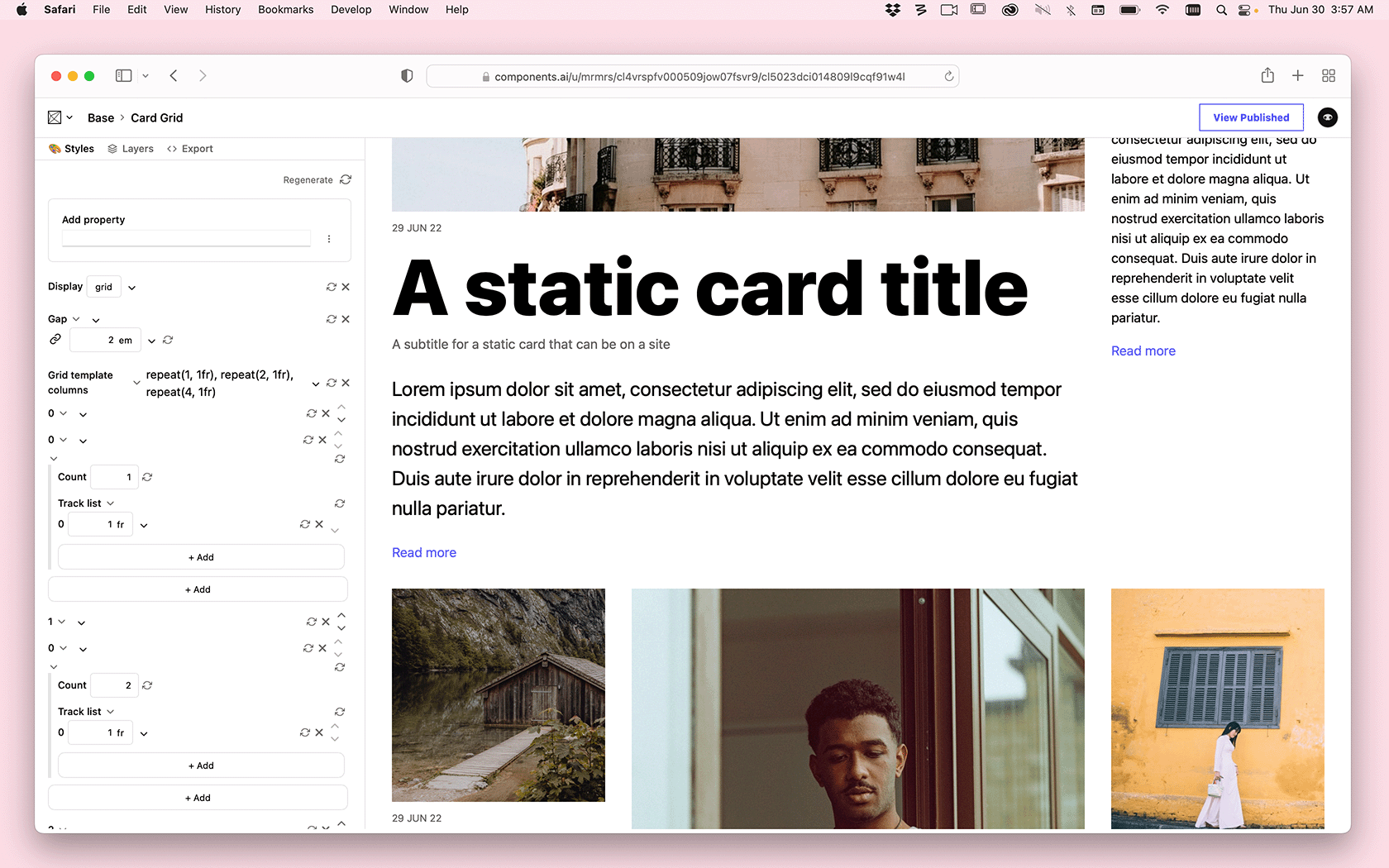
Design with HTML & CSS
To celebrate our birthday we’re launching the first version of our component design app. It’s rough around the edges but extremely powerful.

Create blocks of markup and attach sets of CSS properties to any element. Design responsive UI components, entire marketing pages, or generative art. Build open source custom components to share with people to use in their projects, or design your own custom design tools to accelerate your workflow.
Controls are theme aware and optimized to design across breakpoints with modular scales. Create a theme or use one of the many presets and consume design tokens for color, typography, spacing, and more in any of your components.
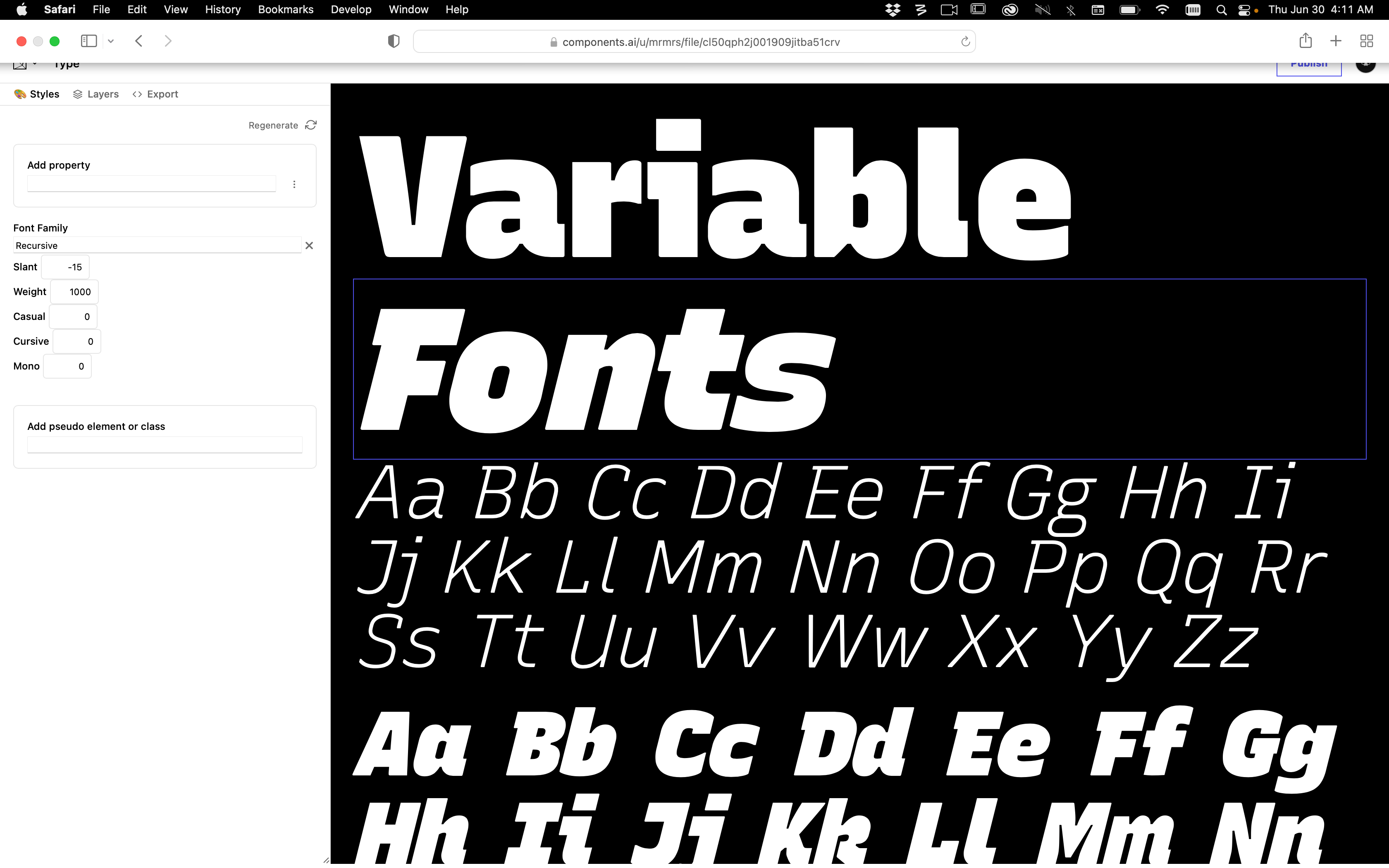
Variable Fonts

Along with more than 1000+ fonts to choose from - we also have full support for variable fonts which offer a whole new set of creative possibilities. You can find a list of supported variable fonts here.
Getting started

Custom templates and examples are available for anyone to edit without logging in. You can log in to save without losing your changes at any time.
We can’t wait to see what you make.
Roadmap
We’re rapidly iterating and releasing improvements multiple times per day. We’ll be releasing a paid subscription plan soon that offers the ability to create and organize components into projects, version files, and publish to custom domains. Reach out if you or your team would like to get early access.
We're currently working on:
- 100s of component and page templates
- Dynamic components
- Optimizing HTML importing and editing
- Design enhancements for CSS controls
- Additional export formats (Including Tachyons v5 support)
- Inline text editing
- SVG Icons
- Guided onboarding
- And much much more