Gradient Color Stops
When it comes to creating gradients, you can use a color stop to determine how two colors blend. This can be any CSS length unit, but is commonly a percentage between 0 and 100.
Our generator initially returned a random integer for both color stops in a gradient layer which would often result in two values that were too close together.
When there wasn't much room for blending, the output was almost always displeasing in terms of aesthetics.

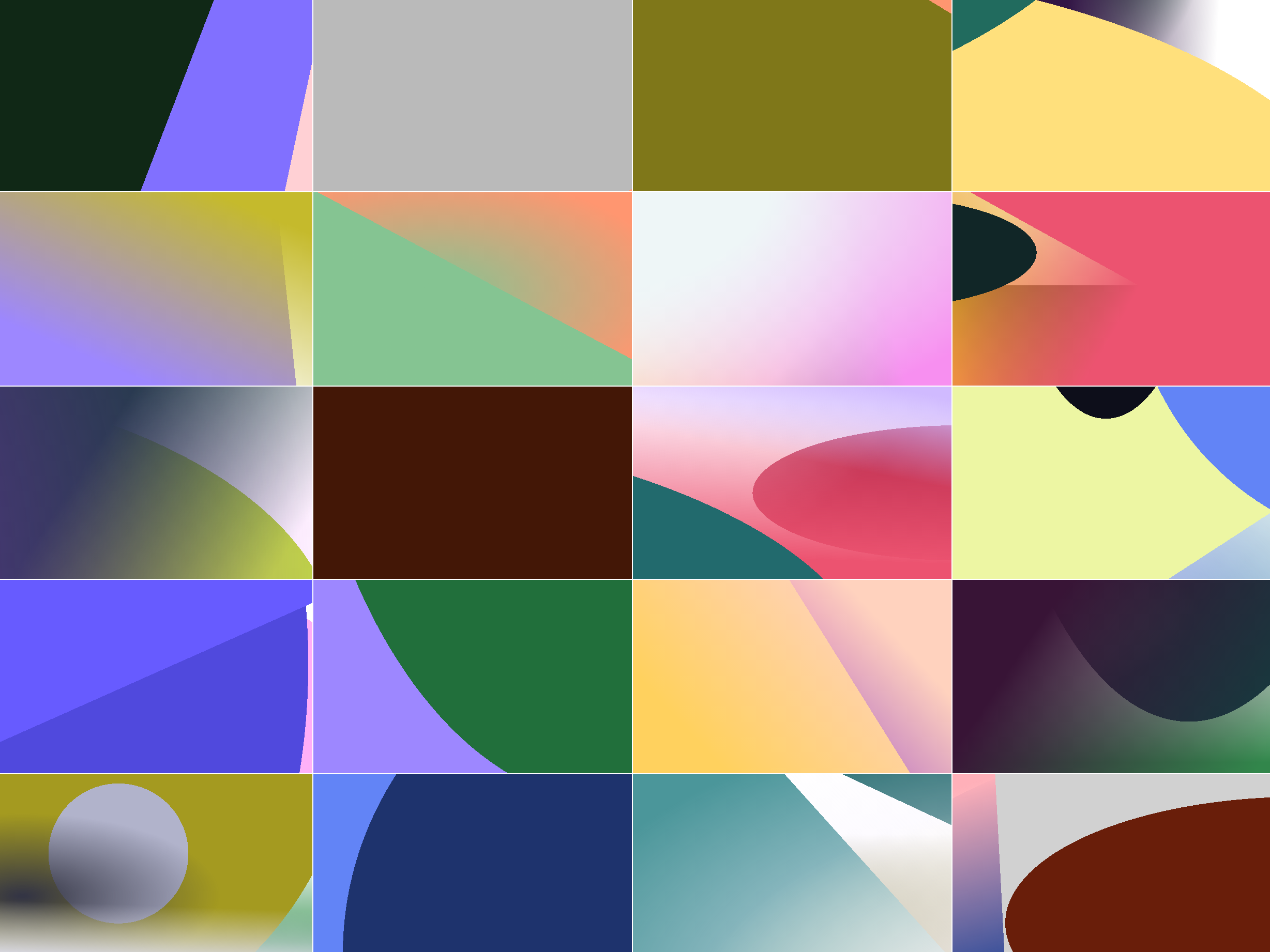
This was a problem we were seeing pop in our output relatively frequently. For example, here's an example grid of gradients where the top layer is set to stops of 32% and 36%.

However, that same gradient from before, with a negative color stop, creates a hard line where the gradient layer changes colors. This looks much nicer.

Additionally, if the stops are farther a part, we get a softer, more gradual blending.

Using this rule as a heuristic in our gradient generator algorithm, we now ensure that all color stops create a hard line or a more gradual blending. This constrains the output to result in more aesthetically pleasing gradients.