Syntax highlighting for code blocks
We've integrated our syntax highlighting theme generator with our document publisher. You can now apply and previously saved syntax themes to your code examples with support for 34 different languages.

Getting started
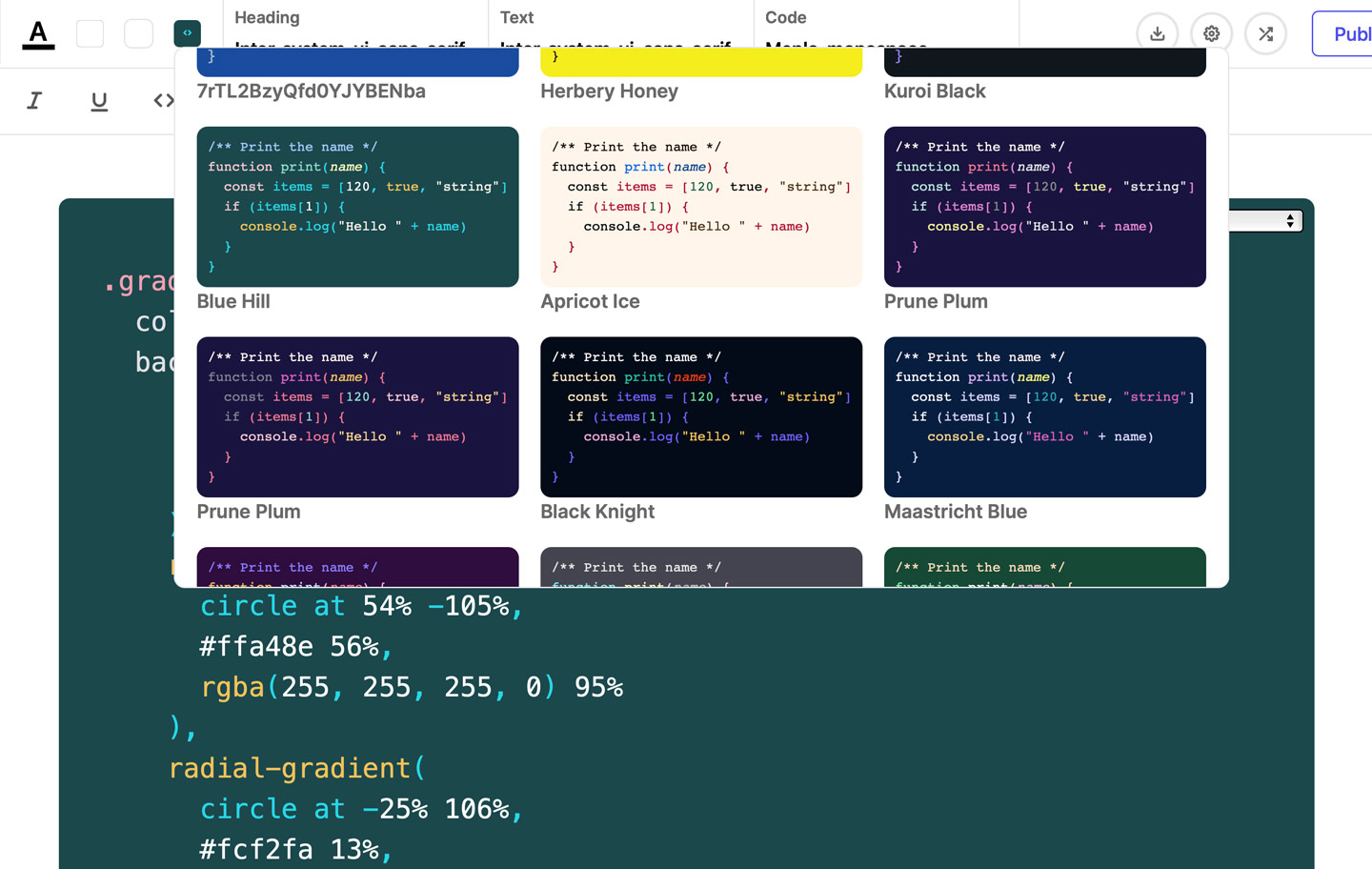
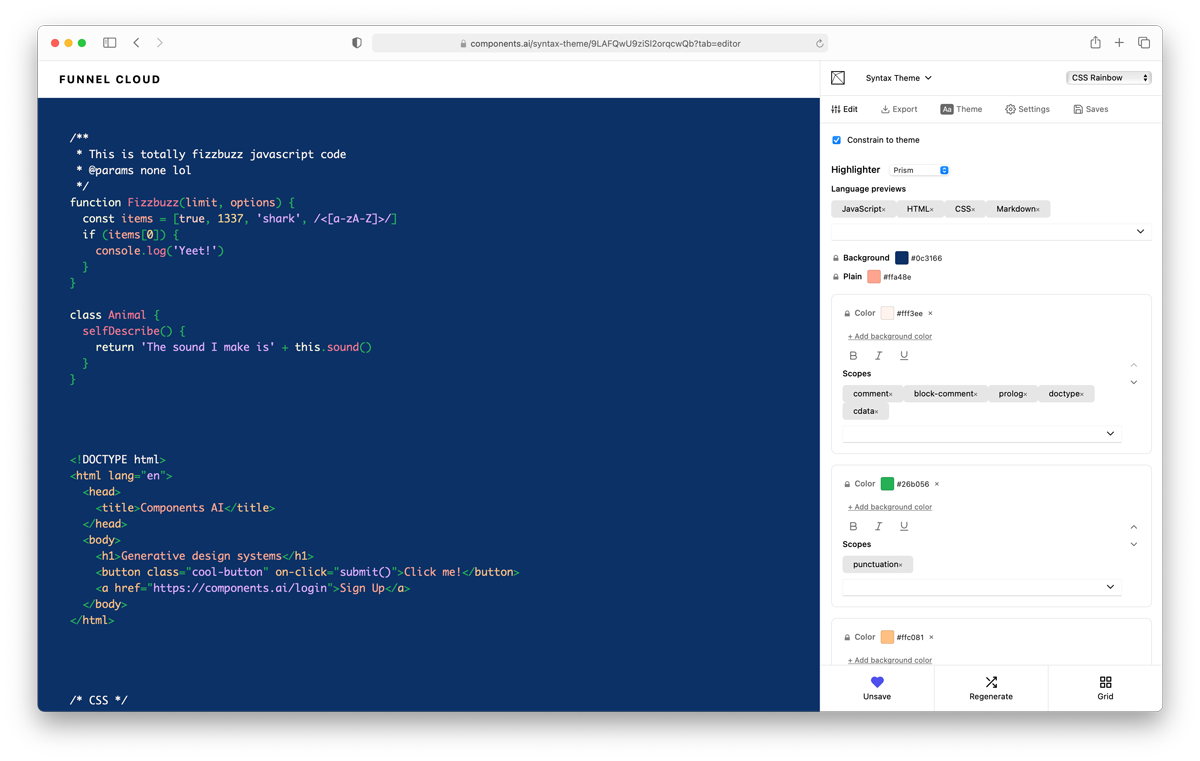
Head to the syntax highlighting theme generator and cycle through potential options by pressing the regenerate button or pressing the right arrow on your keyboard.

At anytime you can tweak and customize a generated design. Once you find something you like, press the save button to retrieve it later. Saves will populate the dropdown of available options in the docs editor.
Once you've saved a few potential options you can apply them to any codeblock in your files.
Languages
Within your document you can set the language identifier for code blocks by declaring it after the opening set of backticks. For example, to add syntax highlighting for CSS you'd write
```css
Alternatively you can use the dropdown in the top right of code blocks to choose between the available languages. These dropdowns are only viewable in the editor and are not adjustable in the published document. Once you're happy with both content and design you can publish or export the source code. Once a file is published the design can be updated at any time. Changes you make in the editor will be instantly deployed to your published document.

Current languages supported: C-like, C, C++, Arduino, Bash, C#, Markup, CSS< Diff, Go, Ini, Java, Regex, JavaScript, JSON, Kotlin, Less, Lua, Makefile, YAML, Markdown, Objective-C, Perl, Markup templating, PHP, Python, R, Ruby, Rust, Sass, SQL, Swift, TypeSxcript, BSDIC, VB.Net, and Plaintext.
Roadmap
- Allow to assign themes for both light and dark modes
- Configurable border radius and padding
- Filter themes by color, project, or theme
- Simple inline theme generator