Introduction
An open-source, visual development environment for CSS. Built in React with themeability and extensibility in mind.
With CSS GUI you can quickly get up and running with parametric controls for styling any set of DOM elements. You can use this to improve your creative coding workflow or build custom design tools for stakeholders to interact with or interfaces where users can control how their content looks.
At its essence, CSS GUI exposes an Editor and a styled component to display
your controls and canvas, respectively.
import { useState } from 'react'
import { Editor, styled } from '@compai/css-gui'
export const MyEditor = () => {
const [styles, setStyles] = useState({
fontFamily: 'Recursive',
fontSize: { value: 16, unit: 'px' },
})
return (
<>
<Editor styles={styles} onChange={setStyles} />
<styled.p styles={styles}>Hello, world!</styled.p>
</>
)
}
Read the getting started guide →
Theme units
Many CSS properties accept a wide range of values. Designers and developers often develop scales for properties to help ensure that designs are visually harmonious, while also speeding up development by limiting the paradox of choice. Define a theme and use that to collapse n-dimensional space for what your custom component can output. Controls still allow you to eject from constraints and enter any custom value, but will default to the values in your theme for rapid design exploration within a visual brand.
Media query support
Change your designs across viewports with CSS controls that understand media queries. CSS GUI controls let you seamlessly switch back and forth between all viewports and responsive values.
You can customize your breakpoints in your theme. Whether it's two breakpoints or eight, responsive controls will expose the option to target each breakpoint automatically as an array of values.
Pseudo-classes and pseudo-elements
Pseudo-classes and pseudo-elements are actively being worked on to unlock
all the functionality that CSS offers. You'll be able to change the color
of a visited link or create a popover caret with .some-element::before.
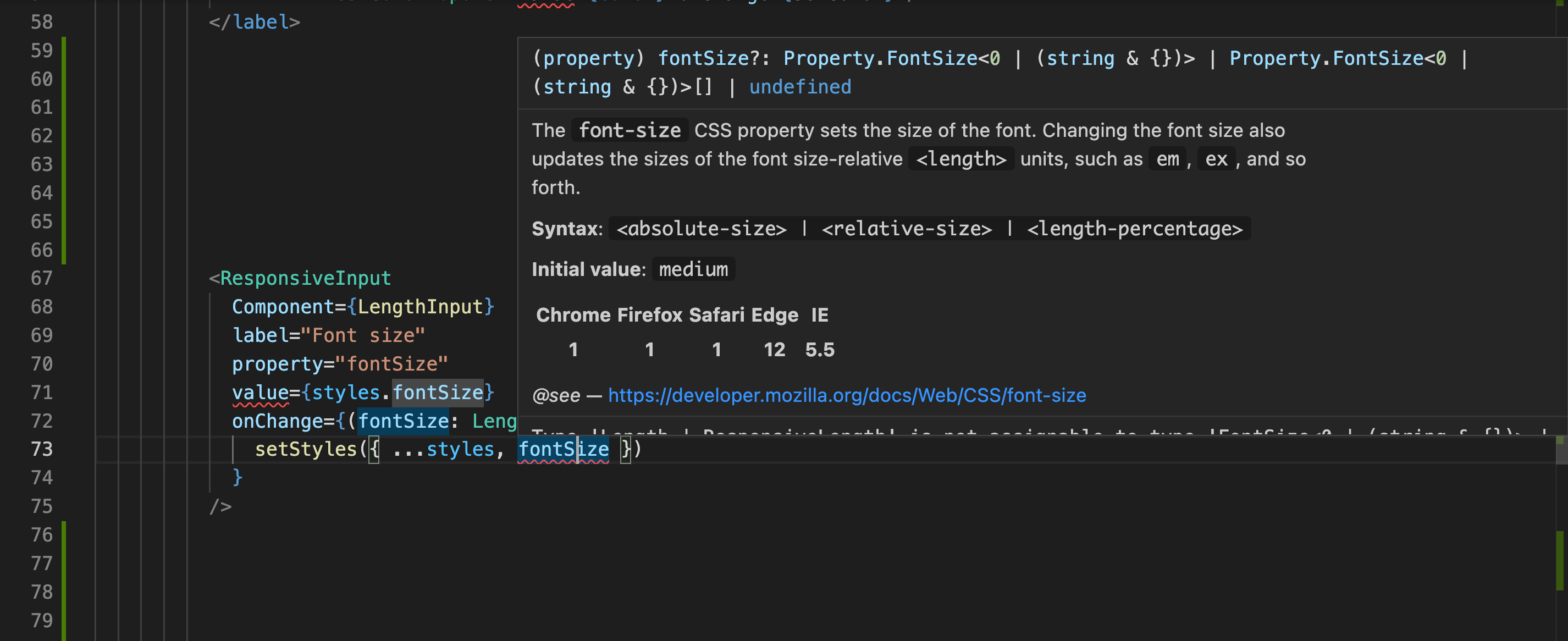
Fully-typed API
By leveraging csstype, we are able to
expose a fully-typed API (under development) which helps you avoid pesky bugs
and ensures all CSS declarations are valid.