Year One Review
This week marks one year since we started working on Components AI full-time. It's been a jam-packed 12 months filled with learning, prototypes, experiments, new features, pull requests, sketches, zoom chats, and coffee. We wanted to take a a moment to pause and reflect on some developments and highlights over the past year.

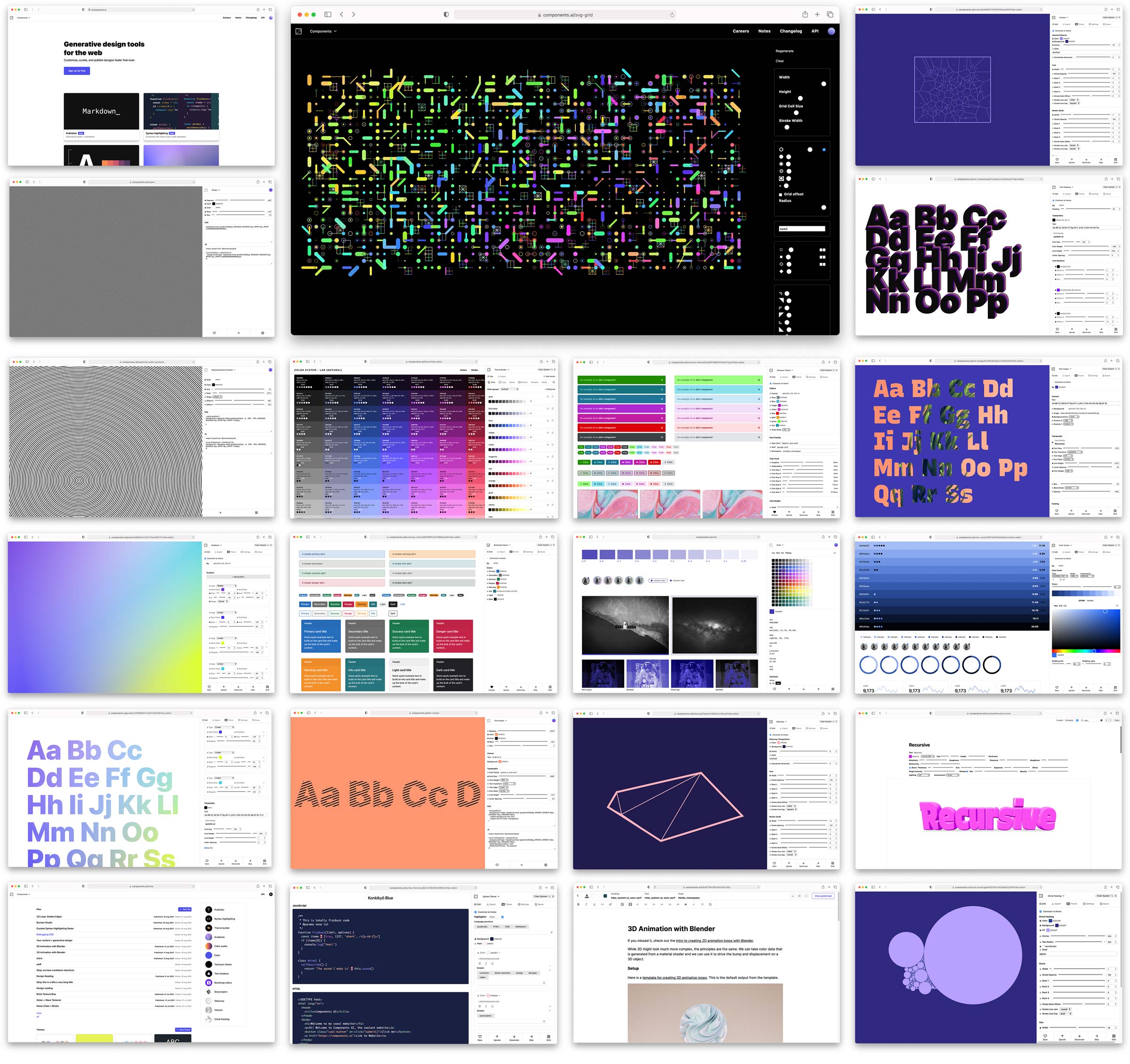
Sample selection of generated designs from the past year.
Last August we quietly raised a pre-seed round to accelerate the development of Components AI. The round was led by Notation and Box Group with participation from Form capital and Josh Miller. A group of investors we've been thrilled to partner with on pushing the future of generative and parametric design forward.
Team
In January, Dean Blacc joined us as a Senior Software Engineer and as our 1st employee. He's currently leading design and development of our typography and color tooling, constantly fine-tuning our color and typography selection algorithms. In June, Nat Alison joined the team to help with design and engineering. She's been the magic behind our color scale curves editor, perf improvements, and syntax highlighting generator.
Product development
We've focused on shipping as early and often as possible. Check out the changelog for more detailed write-ups on product development. Some notable milestones:
New color picker
Advanced color scale editor
Curves editor for color scales
Passed 2 million generated designs
Page publisher
Syntax highlighting editor
Markdown + Custom syntax highlighting

Sample of interfaces and components developed over the past year
CSS scraping
In early December we did a timeboxed spike exploring ways to visualize CSS data over time. You can view some visualizations of file size, declaration count, and color palletes from our experiment here. One of the difficult things about product development is pressing pause on something you're excited to work on. After our initial spike we decided it was too resource intensive at this phase of our journey, but we're excited to ramp up efforts as our resources expand.

Sample of 20 sites CSS colors over time
Roadmap
There is a lot on our roadmap, especially for the rest of 2021. Our next focus is on opening up the ability for anyone to create, host, and publish their own libraries of generative components to build web experiences with.
Upcoming updates, features, and products
- Multi-page site publisher
- Custom domains
- HTML element editor
- Markdown styles editor
- Data viz components
- Shader components
- Advanced theme editor controls for animations, gradients, and shadows
Have a feature request or want to chat about generative design? Join our discord here. We'd love to chat.
- John & Adam