CSS GUI

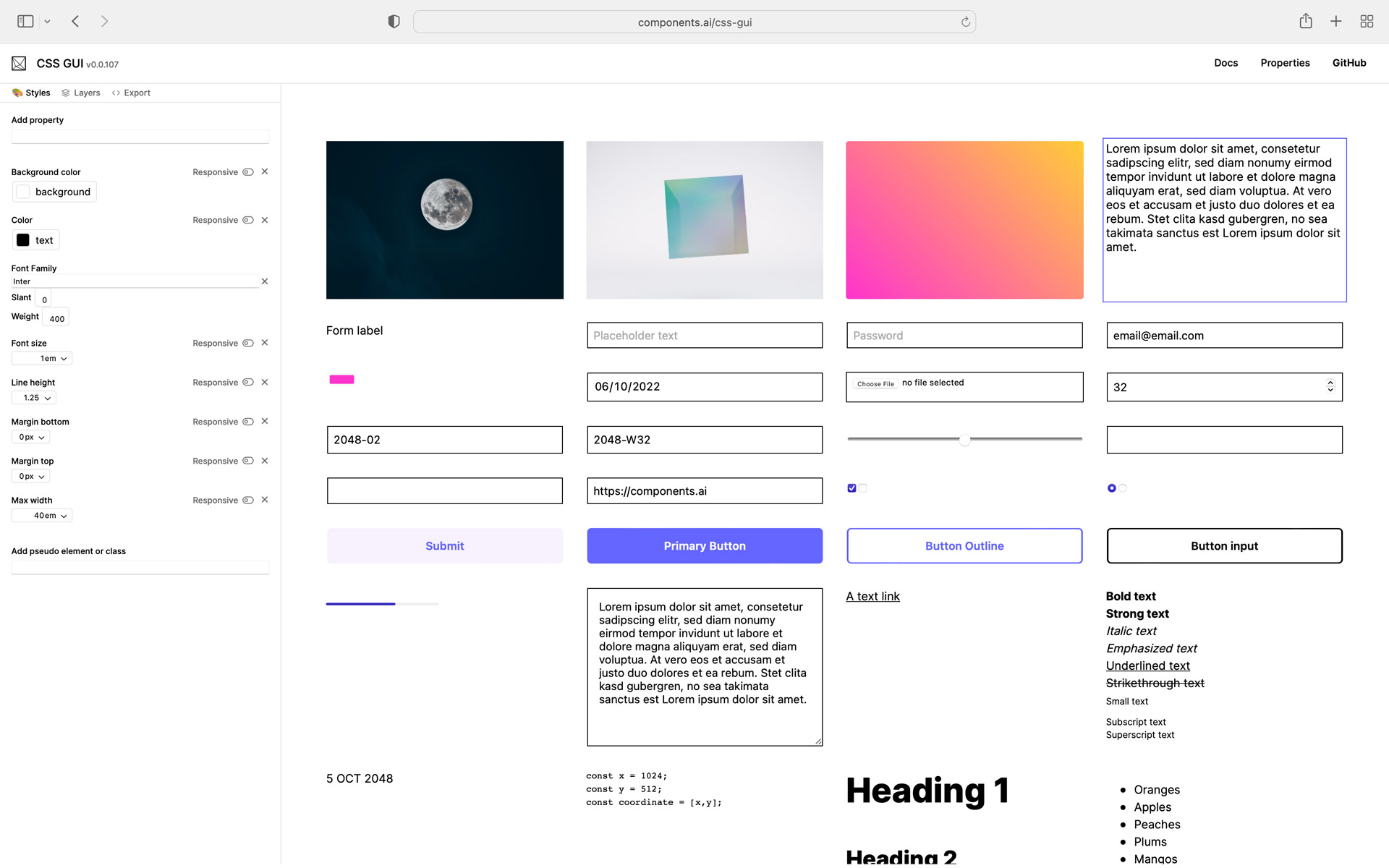
TLDR; A growing collection of composable open source visual editors for CSS properties. The goal is to be able to generate any and all valid CSS with parametric controls for everything in the CSS spec.
Why try to do this?
We love the web, the materials of the web, and designing with code. But we've found that sometimes writing code is a slow way to design with CSS when compared to the power of parametric design. No matter how fast we type hex codes, there is nothing like sliding around a color picker and watching a design update in realtime.
Writing CSS also requires knowing CSS. This hurdle can reduce the available surface area for collaboration amongst teammates. You don't need to know anything about CSS to use a color picker and judge which colors look the best.
Parametric interfaces can be effective for creating with intention as well as learning through discovery and play. While there are existing design tools with parametric controls that allow you to export your design as CSS, they often times don't make all of CSS's power and flexibility availble to the designer.
What if you could explore every CSS property without writing any code? All code examples or presets could be editable. People could cycle through curated presets, or manually tweak values themselves to discover what's possible.
We want to put the creative power of CSS in as many hands as possible. Where the limits of your CSS knowledge, are no longer limitations to your creativity.
Features
- Controls for 291 CSS properties
- Theme aware
- Design with responsive media queries
- More than 1000 Google fonts
- Full support for variable fonts
Roadmap
Rough sequencing of how we are currently focusing our efforts.
Create a control for each CSS property that can generate any valid CSS
We've got significant coverage in this area. Most commonly used properties have 100% or close to 100% coverage but there is still work to do for edge cases. Properties without any coverage can be found here..
Enable people to compose markup and CSS properties without writing code
We've just launched a new interface with the ability to visually build components with HTML and CSS. Create custom style panels with any combination of CSS properties for any element.
Add generative actions with configurable constraints
You might have noticed our color picker currently offers a way to cycle through random colors or theme values. We'll be adding similar controls to rapidly cycle through options across all properties. This is in-flight and should be released soon.
We'll be fine-tuning an automated pipeline to connect themes to component templates to constrain generated designs to brand colors, spacing, and typography values.
Add interaction design and visual polish to controls
Every control currently needs design work. All kinds of design. Visual, interaction, content, documentation, and more. One of the largest pieces of help we need is creating and designing intuitive interfaces to visually manipulate complex properties like CSS Grid, gradients, border-image, animations, and more as well as stress testing components and giving feedback on where improvements are needed across platforms.
As the CSS language grows and changes over time, there will be ongoing work to update and add controls and support new types of patterns. What does a visual interface for creating and editing container queries look like?
Exports and Imports
We'll be adding additional exports for different templating languages as well as CSS flavors and formats. One challenge we have been working on for awhile is being able to import any CSS string to popluate controls. While we currently enable you to create your own interfaces, this could automatically be populated from any existing block of HTMl and CSS.
App integration: Add multi-player, saving, and publishing
As the single-player experience is ironed out, we'll be adding features for logged in users to be able to collaborate, save, and publish components, pages, and sites built with the editor.
What would I use this for?
As a way to learn CSS in a creative and reactive environment
Check out our playground to explore and experiment with the creative potential of CSS.
To create custom design tools for yourself or others
Compose controls in your app to explore design spaces more rapidly or to enable colleagues to design within web constraints without writing code. The Stripe design team recently previewed an internal tool they built for creating graphics for a conference. View demo here We think CSS.GUI can be used to create similar types of custom design tools that are fun to use.
How do I get going?
- CSS GUI playground
- Download or install the package for use in any React app
- Check out the docs
- Play with it on codesandbox
- Give us feedback! Contact us on twitter, GitHub, or drop us a line if you've got questions, suggestions, or want a private walkthrough of what we are up to we're happy to chat.
- Contribute issues, ideas, design help, and pull requests on GitHub